博主第一次在win10上搭建博客的过程
1.对需要软件、插件进行安装
(1)在node.js官网选择对应的版本下载后进行安装, 安装时直接无脑下一步就可以了.
官方链接:https://nodejs.org/zh-cn/download/
(2)打开CMD, 输入命令用淘宝源替换镜像源后, 安装cnpm.
npm install -g cnpm –registry=https://registry.npm.taobao.org
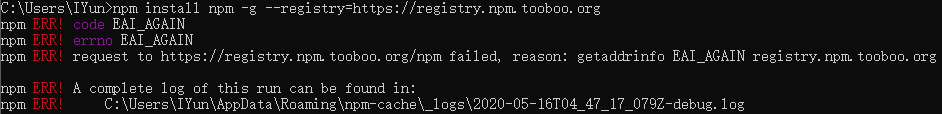
出错示例: 输入命令不正确(taobao -> tooboo)
(3)使用cnpm安装hexo框架
cnpm install -g hexo-cli
要验证是否安装成功可以用命令显示一下hexo的版本
hexo -v
2.搭建博客环境
(1)创建一个文件夹来存放生成的博客文件
例: D:\blog
(2)在GIT官网中或下面的链接里选择版本进行下载、安装GIT.
https://npm.taobao.org/mirrors/git-for-windows/
(3)在D:\blog目录下打开CMD, 执行命令自动下载文件进行博客搭建. 下载时间有点长, 耐心等待即可.
(如果想强行终止重来的话可以关掉CMD, 删除blog文件夹; 重新创建blog文件夹后, 继续在该文件下打开CMD执行命令.)
hexo init
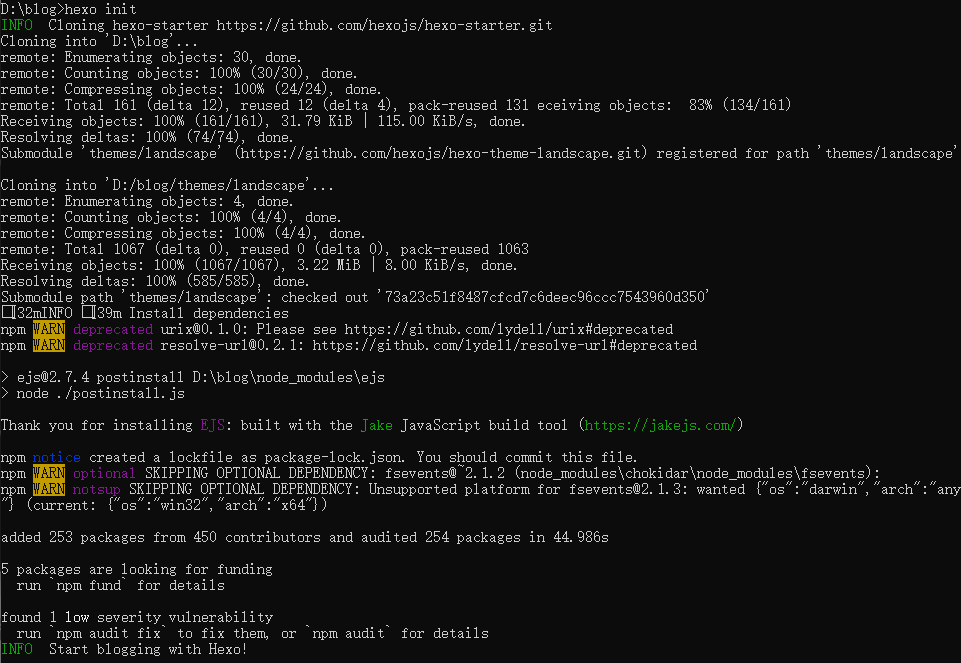
执行完成示例:
(4)启动博客, 默认创建为4000端口. (即在网页中输入: localhost:4000)
hexo s
3.通过CMD进行博客操作
(1)创建博客文章
hexo n “文章名”
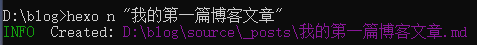
创建完成示例:
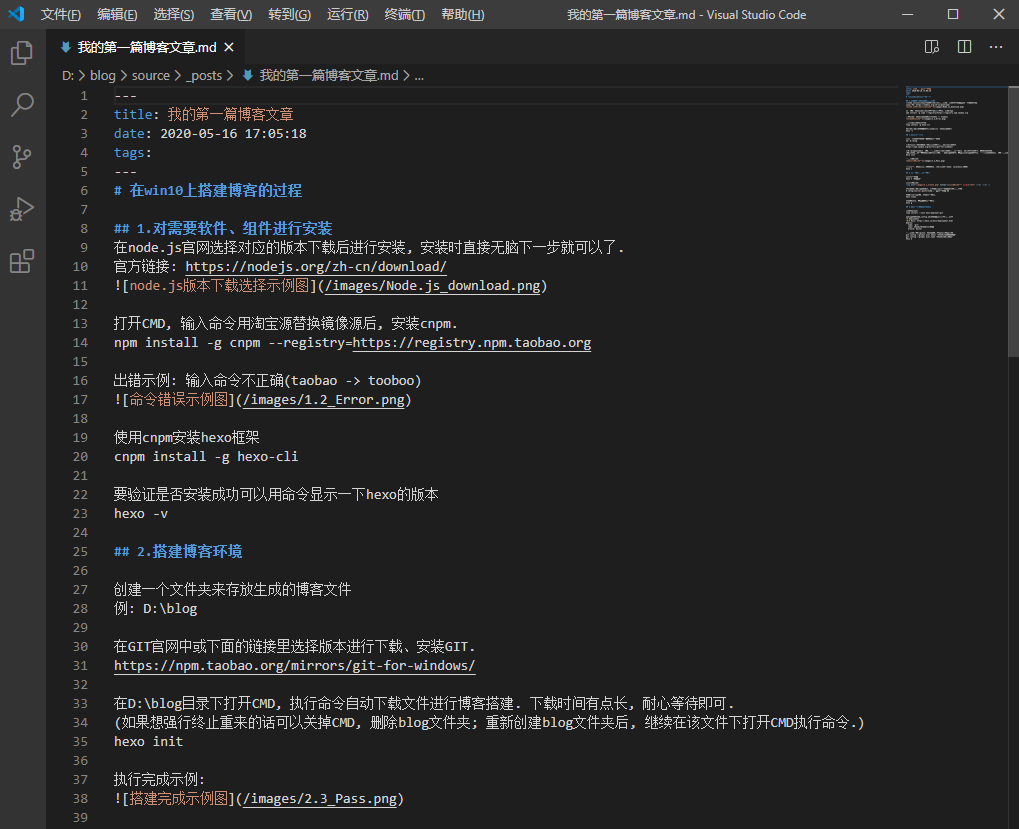
(2)根据文件路径找到文件后, 用编辑器对博客文章的内容进行书写.
D:\blog\source\_posts\我的第一篇博客文章.md
书写示例: 博主用的是Visual Studio Code编辑器
官方链接: https://code.visualstudio.com/
(3)编辑完后回到CMD, 清除博客数据.
hexo clean
(4)清除数据后, 重新生成博客数据.
hexo g
执行hexo命令时出错示例: 没有到指定的文件根目录执行(存放生成博客文件的文件夹)
4.将博客部署到GitHub上
(1)安装deployer
cnpm install —save hexo-deployer-git
安装完成示例:
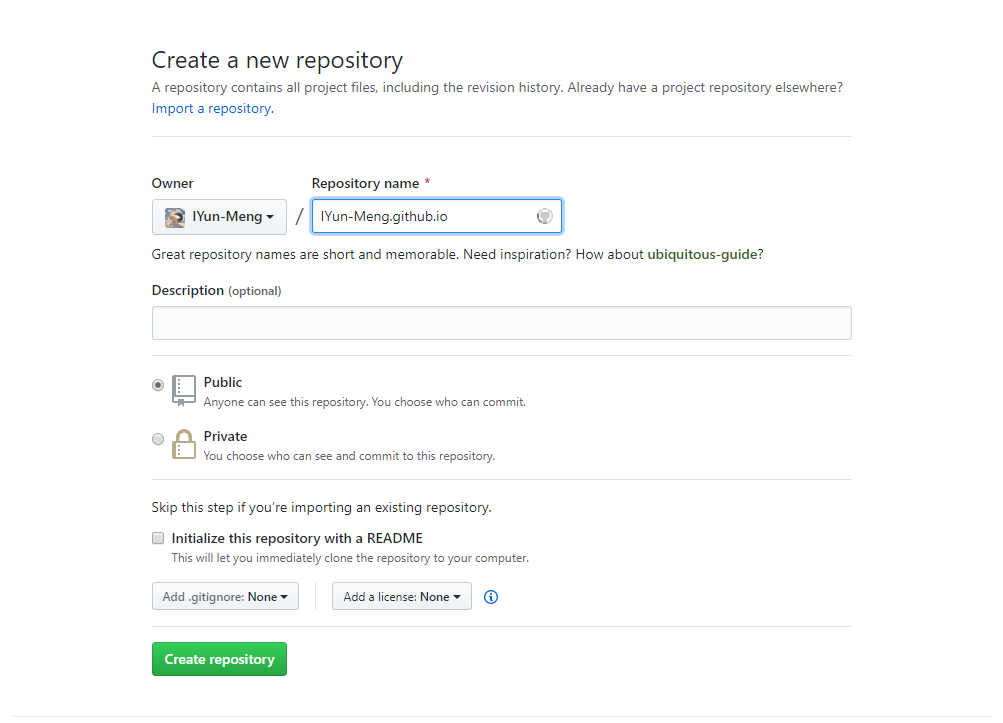
(2)在GitHub中创建一个仓库, 点击Create repository后复制仓库地址.
创建示例图: 建议仓库名称以自己的用户名开头
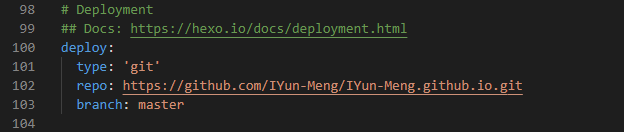
(3)对blog文件下的_config.yml文件最底部部分进行修改
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ‘git’
repo: 输入GitHub的仓库地址
branch: master
配置文件修改示例:
(4)执行命令配置好git后, 输入账号和密码后部署到远端.
git config —global user.email “输入Git的邮箱地址”
git config —global user.name “输入Git的用户名”
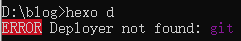
hexo d
出错示例一: deloyer没有安装成功 -> 4.(1)在生成博客文件的文件夹根目录重新安装deloyer
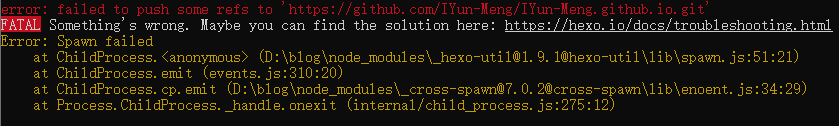
出错示例二: 没有对访问GitHub的邮箱和用户名进行配置
备注: 该博客选用的是Hexo框架+部署到GitHub实现